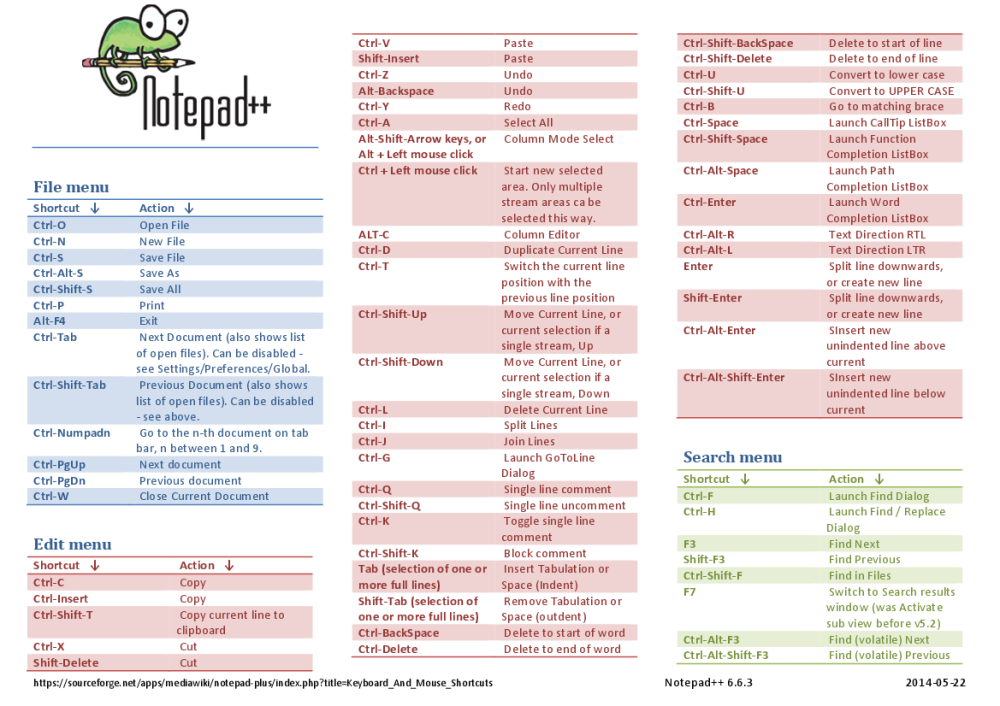
Notepad++ Cheat Sheet
Google; About Google; Privacy; Terms. GCP Cheat Sheet Published by Brax on May 26, 2020 May 26, 2020. Categories: Cloud Tech. Dude in his 30s starting his digital notepad.

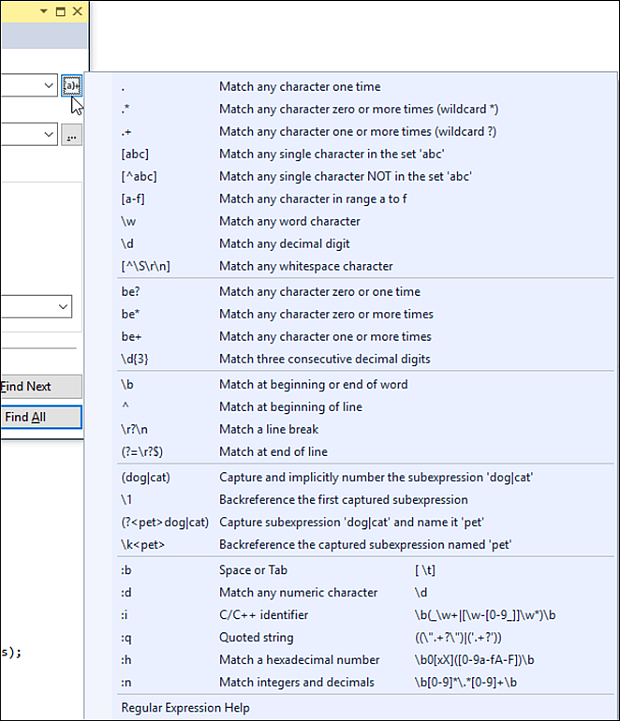
“Find and Replace” is a huge time saver but sometimes you need something more flexible than replace ‘x’ with ‘y’.
This is where Regular Expressions come in handy.

This article explains how to use wildcards and other advanced features that gives super powers to the humble “Find and Replace” modal.

This article uses a free program called Notepad++. If you don’t have it, you candownload it here.
How to Wrap paragraphs with Find/Replace
Consider this example…
Say you have a document formatted like the image above. Imagine you needed to wrap each paragraph in <p> tags. A normal “Find and Replace” can’t do that, but it’s possible with “Regular Expressions”.
Here’s how to do it in Notepad++
- Find and Replace
In Notepad++ press Ctr+H to open the “Find and Replace” window.
- Click “Regular Expression” option
Under Search Mode: choose “Regular expression” and then check the “matches newline” checkbox.
- Add <p> tag to beginning of each line
Find what: n.
Replace with: n n<p> - Notice Added <p> tag
You should see <p> tags at the beginning of each line
- Add Closing </p> tag
Find what: n n
Replace with: </p> n n - Notice Closing </p> tags
You should see closing </p> tags at the end of each line.
So what’s happening here?
‘n‘ looks for a line break.
‘.‘ is a wildcard that matches any single character.
So ‘n.‘ looks for a line break followed by two characters of text.
In other words, we’re saying “find a new line with content”, (not a blank line) then replace it with 2 new lines and a “<p>” tag.
To close the paragraphs, we’re saying “find 2 line breaks in a row” (because we just made sure to add to breaks in between each paragraph) and replace it with a closing </p>”.
Cheat Sheet
Here’s a list of useful expressions you may want to use in your find and replace escapades…
n
line break
t
Tab
d
A digit in the 0-9 range (a number)
D
Not a digit. Anything that’s not a number (including spaces).
l
A lowercase letter.
NOTE: this will fall back on “a word character” if the “Match case” search option is off.
L
Not a lower case letter. See note above.
u
An uppercase letter.
U
Not an uppercase letter.
w
A word character, which is a letter, digit or underscore. This appears not to depend on what the Scintilla component considers as word characters. Same as [[:word:]].
W
Not a word character.
s
A spacing character: space, EOLs and tabs count.
S
Not a space.
h
Horizontal spacing. This only matches space, tab and line feed.
H
Not horizontal whitespace.
v
Vertical whitespace.
V
Not vertical whitespace
$
Only applies to character at the end of a line. (ex. ‘!$’ would replace all explamation points at the end of a line.)
^
Online applies to character at the beginning of a line (ex. ‘^<p>’ would replace any ‘<p>’ at the beginning of a line.)
Replace Multiple Spaces with Tab
Want another useful tip?
Top programs for mac. Let’s say you have code that was indented with lots of spaces. Replacing all those spaces with tabs, would make the code much cleaner.
Let’s say you want to replace every 4 spaces with 1 tab.
- In the Find whatfield type: ([ ]{4})
2. In the Replace with field type: t
Don’t forget to have the Regular Expression radio button selected (just like before).
If you need a different number of spaces, just change the number. For example if you want to replace 6 spaces use the following: ([ ]{6})
Credit: I found this tip at https://datacadamia.com/ide/notepad/replace.
Bonus Tip!
Alternative Online Tools That Make Text Conversion Easier
Sometimes expressions can be a little hard to figure out. If you’re looking for some simple online tools, you might try diffchecker.com, titlecase.com, and textmechanic.com.
I’ll talk about each…
Check for differences between 2 sets of text
The other day, I wanted to check for differences between 2 websites. I had a WordPress theme that I knew I’d made some changes to, but I couldn’t remember exactly what they were.
I found a useful website called https://www.diffchecker.com that let me copy and paste the code for the two sites and highlighted the differences for me.
Changing All Caps to Titlecase
I frequently get text from clients in ALL CAPS, and I often want to change it to Title Case or sentence case without having to retype it.
TitleCase.com will convert your text to Title Case, UPPERCASE, lowercase, or Sentence case. It will even do programming specific conversions like camelCase, PascalCase, hyphen-case, or snake_case. Pretty useful!

Miscellaneous Text Editing Tools with Text Mechanic
Textmechanic.com has a variety of bulk text editing tools.
Here’s a few of the tools they have…
Let Us Know Your Thoughts

As I was reviewing my analytics, I noticed this article has become quite popular, but strangely has far fewer comments than our other popular articles. I realized that might be because there was no invitation to comment. So I’ve decided to fix that.
Was this article useful?
Do you have any useful tricks for Advanced Find & Replace functionality?
Let us know in the comments below…
Notepad++ Cheat Sheet Template
This cheat sheet - or HTML code quick reference - lists the common HTML tags and their attributes, grouped into relevant sections in an easy-to-read format.
What is html
? What are tags
? - Perhaps check out where to start or what is html first :-)
| Basic HTML Structure | Help | Top |
|---|
| Common Tags for Blogs | Help | Top |
|---|---|
| <h?> heading </h?> | Heading (h1 for largest to h6 for smallest) |
| <p> paragraph </p> | Paragraph of Text |
| <b> bold </b> | Make text between tags bold |
| <i> italic </i> | Make text between tags italic |
| <a href='url'> link name </a> | Create a link to another page or website |
| <div> .. </div> | Divide up page content into sections, and applying styles |
| <img src='filename.jpg'> | Show an image |
| <ul> <li> list </li> </ul> | Unordered, bullet-point list |
| <br> | Line Break (force a new line) |
| <span> red </span> | Use CSS style to change text colour |
| Text Formatting | Help | Top |
|---|---|
| <h?> .. </h?> | Heading (?= 1 for largest to 6 for smallest, eg h1) |
| <b> .. </b> | Bold Text |
| <i> .. </i> | Italic Text |
| <u> .. </u> | Underline Text |
| <strike> .. </strike> | Strikeout |
| <sup> .. </sup> | Superscript - Smaller text placed below normal text |
| <sub> .. </sub> | Subscript - Smaller text placed below normal text |
| <small> .. </small> | Small - Fineprint size text |
| <tt> .. </tt> | Typewriter Text |
| <pre> .. </pre> | Pre-formatted Text |
| <blockquote> .. </blockquote> | Text Block Quote |
| <strong> .. </strong> | Strong - Shown as Bold in most browsers |
| <em> .. </em> | Emphasis - Shown as Italics in most browsers |
| <font> .. </font> | Font tag obsolete, use CSS. (*) |
| Section Divisions | Help | Top |
|---|---|
| <div> .. </div> | Division or Section of Page Content |
| <span> .. </span> | Section of text within other content |
| <p> .. </p> | Paragraph of Text |
| <br> | Line Break |
| <hr> | Basic Horizontal Line |
| <hr> Tag Attributes: | |
| size='?' | Line Thickness in pixels |
| width='?' | Line Width in pixels |
| width='??%' | Line Width as a percentage |
| color='#??????' | Line Colour(*) |
| align='?' | Horizontal Alignment: left, center, right(*) |
| noshade | No 3D cut-out |
| <nobr> .. </nobr> | Line Break |
| Images | Help | Top |
|---|---|
| <img src='url' alt='text'> | Basic Image |
| <img> Tag Attributes: | |
| src='url' | URL or filename of image (required!) |
| alt='text' | Alternate Text (required!) |
| align='?' | Image alignment within surrounding text (*) |
| width='??' | Image width (in pixels or %) |
| height='??' | Image height (in pixels or %) |
| border='??' | Border thickness (in pixels) (*) |
| vspace='??' | Space above and below image (in pixels) (*) |
| hspace='??' | Space on either side of image (in pixels) (*) |
| Linking Tags | Help | Top |
|---|---|
| <a href='url'> link text </a> | Basic Link |
| <a> Tag Attributes: | |
| href='url' | Location (url) of page to link to. |
| name='??' | Name of link (name of anchor, or name of bookmark) |
| target='?' | Link target location: _self, _blank, _top, _parent. |
| href='url#bookmark' | Link to a bookmark (defined with name attribute). |
| href='mailto:email' | Link which initiates an email (dependant on user's email client). |
| Lists | Help | Top |
|---|---|
| <ol> .. </ol> | Ordered List |
| <ul> .. </ul> | Un-ordered List |
| <li> .. </li> | List Item (within ordered or unordered) |
| <ol type='?'> | Ordered list type: A, a, I, i, 1 |
| <ol start='??'> | Ordered list starting value |
| <ul type='?'> | Unordered list bullet type: disc, circle, square |
| <li value='??'> | List Item Value (changes current and subsequent items) |
| <li type='??'> | List Item Type (changes only current item) |
| <dl> .. </dl> | Definition List |
| <dt> .. </dt> | Term or phrase being defined |
| <dd> .. </dd> | Detailed Definition of term |
| Tables | Help | Top |
|---|---|
| <table> .. </table> | Define a Table |
| <table> Tag Attributes: | |
| border='?' | Thickness of outside border |
| bordercolor='#??????' | Border Colour |
| cellspacing='?' | Space between cells (pixels) |
| cellpadding='?' | Space between cell wall and content |
| align='??' | Horizontal Alignment: left, center, right(*) |
| bgcolor='#??????' | Background Colour (*) |
| width='??' | Table Width (pixels or %) (*) |
| height='??' | Table Height (pixels or %) (*) |
| <tr> .. </tr> | Table Row within table |
| <th> .. </th> | Header Cell within table row |
| <td> .. </td> | Table Cell within table row |
| <td> Tag Attributes: | |
| colspan='?' | Number of columns the cell spans across (cell merge) |
| rowspan='?' | Number of row a cell spans across (cell merge) |
| width='??' | Cell Width (pixels or %) (*) |
| height='??' | Cell Height (pixels or %) (*) |
| bgcolor='#??????' | Background Colour (*) |
| align='??' | Horizontal Alignment: left, center, right(*) |
| valign='??' | Vertical Alignment: top, middle, bottom(*) |
| nowrap | Force no line breaks in a particular cell |
Notepad++ Cheat Sheet 2019
| Frames | Help | Top |
|---|---|
| <frameset> .. </frameset> | Define the set of Frames |
| <frameset> Tag Attributes: | |
| rows='??,??, ..' | Define row sizes & number of rows (size in pixels or %) |
| cols='??,??, ..' | Define column sizes & number of columns (size in pixels or %) |
| noresize='noresize' | User cannot resize any frames in frameset |
| <frame> .. </frame> | Define a frame within the frameset |
| <frame> Tag Attributes: | |
| src='url' | Location of HTML File for a frame |
| name='***' | Unique name of frame window |
| marginwidth='?' | Horizontal margin spacing inside frame (pixels) |
| marginheight='?' | Vertical margin spacing inside frame (pixels) |
| noresize='noresize' | Declare all frameset sizes as fixed |
| scrolling='***' | Can the user scroll inside the frame: yes, no, auto |
| frameborder='?' | Frame Border: (1=yes, 2=no) |
| bordercolor='#??????' | Border Colour (*) |
| <noframes> .. </noframes> | Unframed content (for browsers not supporting frames) |
| Forms | Help | Top |
|---|---|
| <form> .. </form> | Form input group decleration |
| <form> Tag Attributes: | |
| action='url' | URL of Form Script |
| method='***' | Method of Form: get, post |
| enctype='***' | For File Upload: enctype='multipart/form-data' |
| <input> .. </input> | Input field within form |
| <input> Tag Attributes: | |
| type='***' | Input Field Type: text, password, checkbox, submit etc. |
| name='***' | Form Field Name (for form processing script) |
| value='***' | Value of Input Field |
| size='***' | Field Size |
| maxlength='?' | Maximum Length of Input Field Data |
| checked | Mark selected field in radio button group or checkbox |
| <select> .. </select> | Select options from drop down list |
| <select> Tag Attributes: | |
| name='***' | Drop Down Combo-Box Name (for form processing script) |
| size='?' | Number of selectable options |
| multiple | Allow multiple selections |
| <option> .. </option> | Option (item) within drop down list |
| <option> Tag Attributes: | |
| value='***' | Option Value |
| selected | Set option as default selected option |
| <textarea> .. </textarea> | Large area for text input |
| <textarea> Tag Attributes: | |
| name='***' | Text Area Name (for form processing script) |
| rows='?' | Number of rows of text shown |
| cols='?' | Number of columns (characters per rows) |
| wrap='***' | Word Wrapping: off, hard, soft |
| Special Characters | Help | Top |
|---|---|
| < | < - Less-Than Symbol |
| > | > - Greater-Than Symbol |
| & | & - Ampersand, or 'and' sign |
| " | ' - Quotation Mark |
| © | © - Copyright Symbol |
| ™ | ™ - Trademark Symbol |
| | - A space (non-breaking space) |
| &#??; | ISO 8859-1 character - replace ?? with the iso code |
| Miscellaneous Tags | Help | Top |
|---|---|
| <!-- .. --> | Comment within HTML source code |
| <!DOCTYPE html .. > | Document Type Definition (wiki) |
| <meta> .. </meta> | META information tag |
| <meta> Tag Attributes: | |
| name='***' | Meta name: description, keywords, author |
| http-equiv='***' | HTTP Equivalent Info: title, etc. |
| content='***' | Information content |
| <link> | LINK content relationship tag |
| <link> Tag Attributes: | |
| rel='***' | Type of forward relationship |
| http='url' | Location (URL) of object or file being linked |
| type='***' | Type of object or file, eg: text/css |
| title='***' | Link title (optional) |
Notepad++ Cheat Sheet Pdf
| Body Background & Colours | Help | Top |
|---|---|
| <body> Tag Attributes: | |
| background='url' | Background Image (*) |
| bgcolor='#??????' | Background Colour(*) |
| text='#??????' | Document Text Colour (*) |
| link='#??????' | Link Colour (*) |
| vlink='#??????' | Visited Link Colour (*) |
| alink='#??????' | Active Link Colour (*) |
| bgproperties='fixed' | Background Properties - 'Fixed' = non-scrolling watermark (*) |
| leftmargin='?' | Side Margin Size in Pixels (Internet Explorer) (*) |
| topmargin='?' | Top Margin Size in Pixels (Internet Explorer) (*) |
(*) Important Note:
Tags marked with (*) should still work, but have been superseded by Cascading Style Sheets (CSS), which is now the recommended way to change the font, colour, spacing, border or alignment of HTML elements.
Notepad++ Cheat Sheet
